
旅行者1号
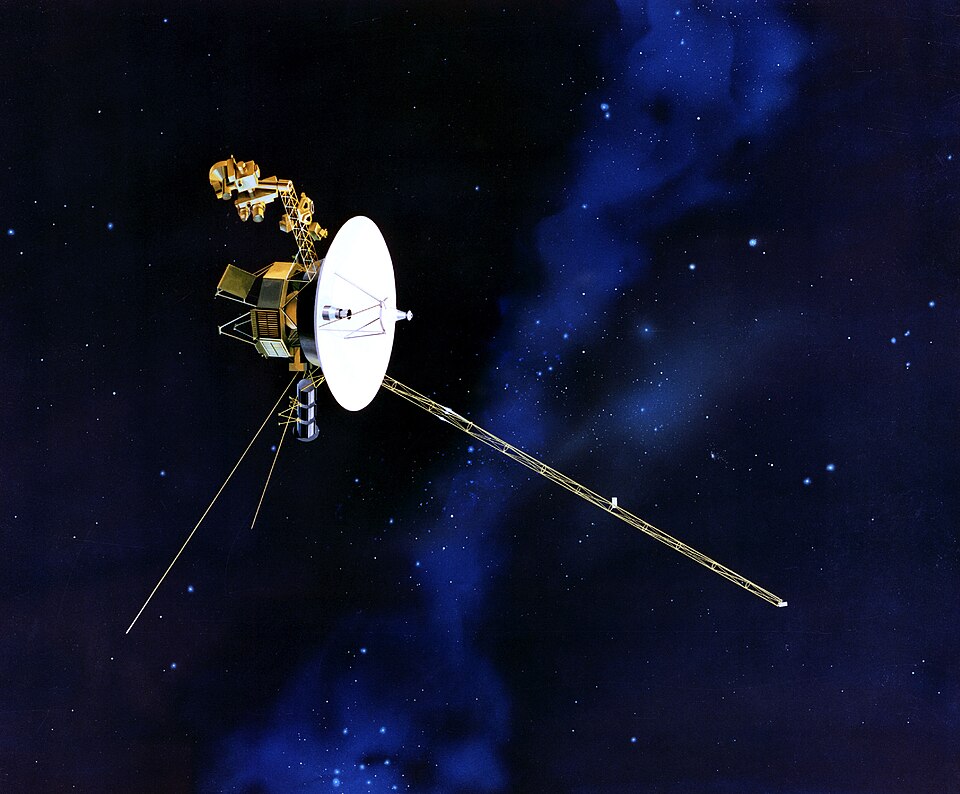
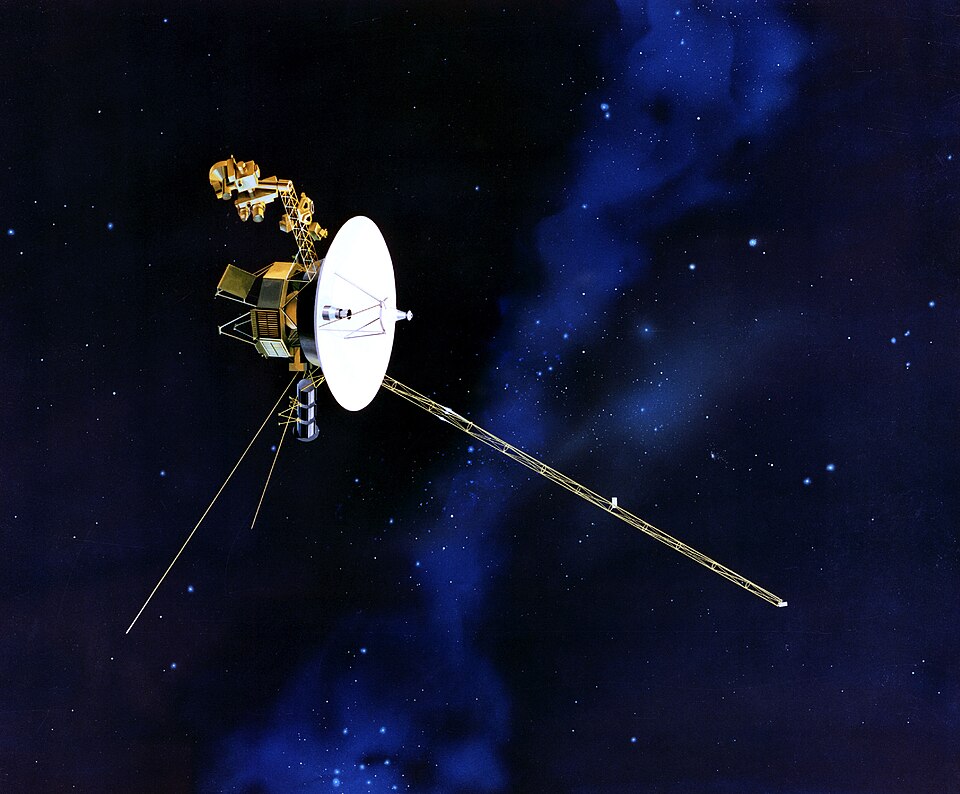
旅行者计划 30 多年前,美国发起了一项太空计划:旅行者计划。目的是为了探测木星和土星,其中包含 旅行者 1 号 和 旅行者 2 号,在 1977 年,美国向太空发射了这两颗探测器。 ...

旅行者计划 30 多年前,美国发起了一项太空计划:旅行者计划。目的是为了探测木星和土星,其中包含 旅行者 1 号 和 旅行者 2 号,在 1977 年,美国向太空发射了这两颗探测器。 ...

持续更新,为了高效率访问,也算自己复习!!把遇到的手写题,抽空都撸了一遍。满满干货,不墨迹,直接上代码。总结道这篇博客里,下次面试前快速过一遍,临阵磨刀~ ...

因论坛帖子对以太坊挖矿产生兴趣,以自身配置为例,介绍了选择矿池、获取地址、使用 PhoenixMiner 和 lolMiner 两款软件开始挖矿的详细步骤,分析收益成本,讲解算力相关知识并附上主流显卡算力表

HTML 和 CSS BFC 全称「块格式化上下文」(Block Formatting Context), 是一块独立的 css 作用域,外部如何变化都影响不到他。 ...

介绍 React 和 Vue 中虚拟 DOM 替代直接操作 DOM 的原理,详细阐述 diff 算法如何比对新旧虚拟 DOM 实现高效更新

实现了一个简易的 Promise 类,并对 Promise.all 和 Promise.race 方法进行了自定义实现

一个简单的基于 Vue 思想实现的 MVVM 数据架构的代码示例,这里我们将实现一个简单的响应式数据绑定功能

该文章介绍了在 macOS 10.14 系统下,借助 iTerm 2 工具进行密钥生成与签名操作的步骤

防抖(debounce) 什么是防抖? 一个函数被触发n秒后,才执行此函数 如果n秒内再次触发此函数,那么重新以再次触发的时间开始重新延迟 n 秒后执行此函数 这样的函数 执行行为 叫做函数防抖。 ...

flex 布局概念 flex布局通常被叫做flex box,也叫弹性盒子或容器,是一种一维的布局模型,它能子元素(flex item)之间提供了强大的空间分布和对齐能力。 ...